Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- id # tr # 환경변수
- 부스트캠프
- 네이버 부스트 코스
- 후기
- Ubuntu 20.04
- 8기
- 웹/모바일
- 운영체제론
- 백준 #baekjoon # 2563
- Virtual Box 7.0.6
- 네이버
- 보기 편하라고 만든
Archives
- Today
- Total
Miner
DAY6 - 파이썬으로 웹 다루기 본문
10/23 - 파이썬으로 웹 데이터를 크롤하고 분석하기(1)
* visual studio code 설치
- ctrl + "," : 사용자 설정, 검색 란에 folder, compact folder 해제

- 확장 - material icon theme 설치, indent rainbow 설치, Live Server 설치
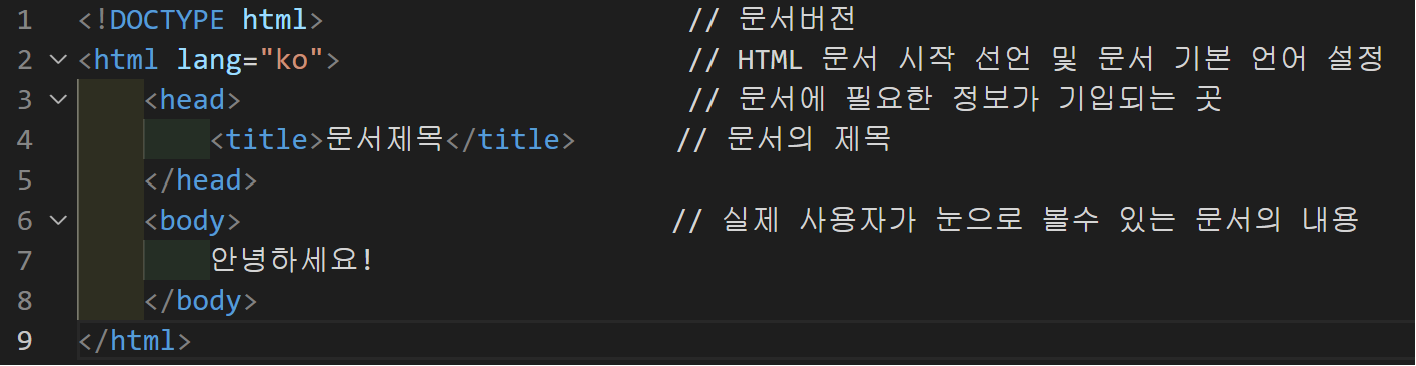
1. Html
1-1 HTML
HyperText Markup Language - 웹 브라우저가 이해할 수 있는 언어
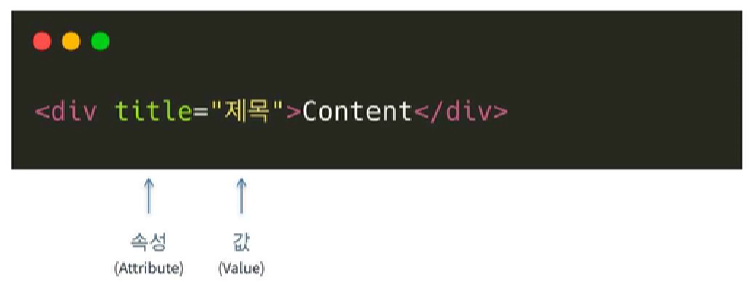
콘텐츠를 가지는 태그
<div> 콘텐츠 </div>
콘텐츠를 가지지 않는 태그
<br />
<a href="https://naver.com">네이버 바로가기</a>
indent 처리를 잘해주는 게 중요 - (협업)
주석 <!-- 주석 --> - 보안이 되어야 하는 정보를 작성해서는 안됨
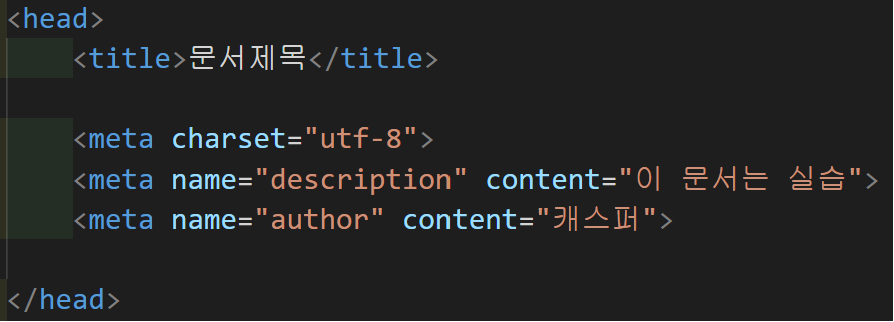
1-2 HEAD
사람 눈에 보이지 않는 문서의 정보가 담기는 영역
가질 수 있는 정보의 종류
- 타이틀
- 메타 데이터
- 인코딩 정보
- charset 는 문서에서 허용하는 문자의 집합
- charset에 선언된 "문자의 집합"규칙에 따라 문서에서 사용할 수 있는 문자가 제한된다.
- 문서 설명
- 문서 작성자
- 인코딩 정보
- CSS, SCRIPT

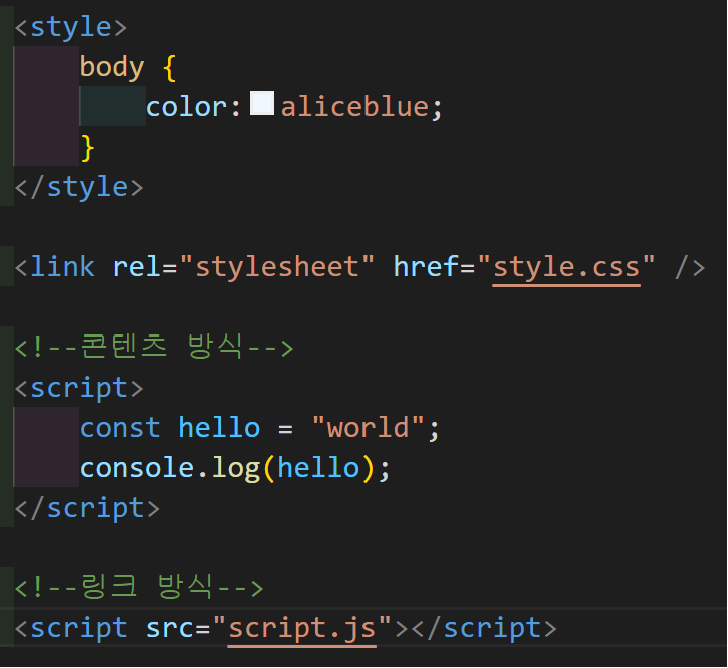
* <style>, <link>, <script> : 문서 내용의 외형에 영향을 주는 태그들

1-3 BODY
사람 눈에 실제로 보이는 콘텐츠 영역
- block (블록 레벨 요소)
- 레고 블록처럼 차곡차곡 쌓이고 화면 너비가 꽉 차는 요소
- 블록의 크기와 내/외부에 여백을 지정할 수 있고 일반적으로 페이지의 구조적 요소를 나타냄
- 인라인 요소를 포함할 수 있으나, 인라인 요소에 포함될 수 없다.
- EX) <div>, <article>, <section>, ...
- inline (인라인 레벨 요소)
- 블록 요소 내에 포함되는 요소
- 주로 문장, 단어 같은 작은 부분에 사용되며 한 줄에 나열된다.
- 좌/우에 여백을 넣는 것만 허용된다.
- EX) <span>, <a>, <strong>, ...
- inline-block
- 글자처럼 취급되나, block 태그의 성질을 가지는 요소
- block과 마찬가지로 크기와 내/외부 여백을 지정할 수 있다.
- CSS로 성질을 바꾼 것이기 때문에 의미상 인라인 레벨 요소이다.
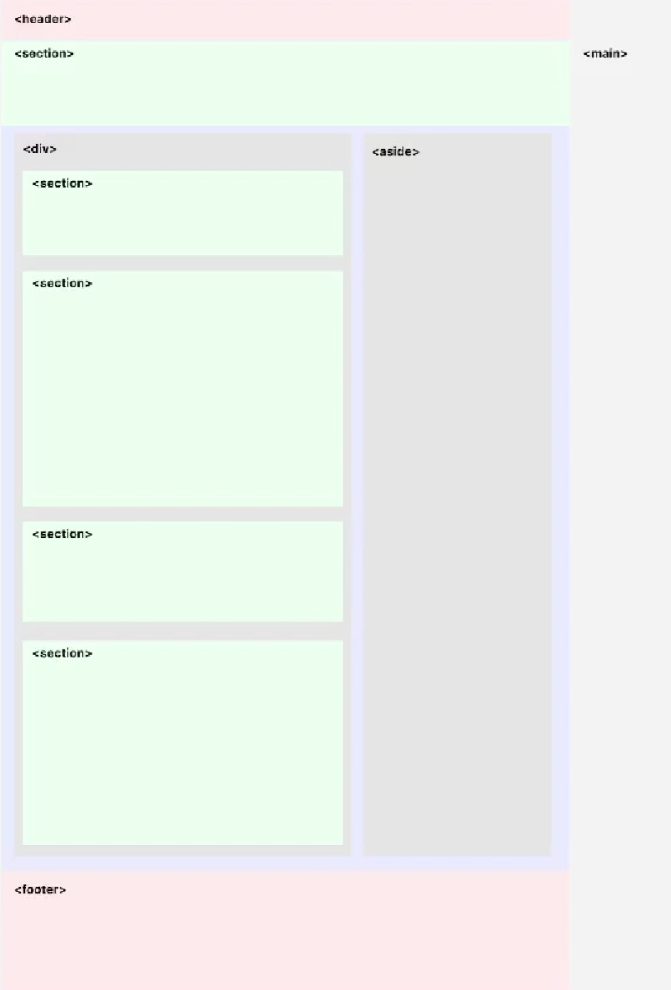
1-4 레이아웃
- 콘텐츠 분할 요소(div)
- 레이아웃 태그 #1(header, footer, main)
- <header> : 블로그 글 제목, 작성일 등의 주요 정보를 담는 태그
- <footer> : 페이지의 바닥줄에 사용되며 저작권 정보, 연락처 등 부차적인 정보를 담는 태그
- <main> : 페이지의 가장 큰 부분으로 사이트의 내용 즉, 주요 콘텐츠를 담는 태그 (반드시 한 번만 나옴)
- 레이아웃 태그 #2(section, article, aside)
- <section> : 콘텐츠의 구역을 나누는 태그로, 신문지에서 여러 기사가 각자의구역에서 각자의 정보를 전달하는 의미와 비슷한 역할을 하는 태그
- <article> : 블로그 포스트, 뉴스 기사와 같은 독립적인 문서를 전달하는 태그
- <aside> : 문서의 주요 내용에 간접적인 정보를 전달하는 태그로 쇼핑몰의 오른쪽에 따라다니는 "오늘 본 상품" 같은 것으로도 사용할 수 있다.
** 레이아웃 태그를 알아야하는 이유 : 태그들을 의미있게 사용하기 위해 Semantic 태그를 사용하여 문서 구조를 작성
단순히 의미 구분자인 <div> 를 남발하지 않고 적절한 태그를 사용하여 웹 문서가 담은 정보와 구조를 의미 있게 전달
시멘틱 하게 마크업을 함으로써 검색 엔진의 검색 순위에 가산점을 얻거나 홈페이지의 로딩 속도를 높일 수 있다

1-5 콘텐츠
- <h1> ~ <h6> : 헤딩 태그라고 부른다. 문서 구획 제목을 나타내는 태그 / 구획의 순서는 지켜야 한다. h4 나온다음에 ㅗ6 나오고 이런거 안됨. h1 태그는 페이지 내에 한번만 사용되어야 한다.
- <p> : 문서에서 하나의 문단을 나타내는 태그 / 제목 태그와 함께 사용되기도 하고 단독으로 사용되기도 한다.
- <b> : 글씨의 두께를 조절할 수 있다.
- <strong> : 굵은 글씨로 변경 후 "강조"의 의미를 부여한다.
- <i> : 글씨의 기울기를 조절 할 수 있다. 기울임과 동시에 텍스트가 문단의 내용과 구분되어야 하는 경우 ex) 등장인물, 외국어 구절, 기술용어
- <em> : 기울임과 내용에 "강조"를 나타낸다.
- <u> : 글씨에 밑줄을 넣고 주석을 가지는 단어임을 나타낼 수 있다. / CSS로 스타일링 하여 빨간 밑줄을 넣는 것으로 오타를 나타내는 것 처럼 사용할 수 있다. 단순하게 밑줄만 긋는 용도로 사용하면 안됨
- <s> : 단순히 시각적인 취소선만 추가되고 접근성 기기에 취소에 대한 안내는 하지 않는다.
- <del> : 문서에 제거된 텍스트를 나타낼 수 있다. <ins> 태그를 함께 사용하면 제거된 텍스트 옆에 추가된 텍스트를 표현할 수 있다.
- <br> : 엔터 효과
- <a> : 클릭하면 페이지를 이동할 수 있는 링크 요소를 만들 수 있다. / href속성은 이동하고자 하는 파일 혹은 URL / target 속성은 사용해서 이동해야 할 링크를 새 창, 현재창 등 원하는 타겟을 지정할 수 있다.
1-5-2 콘텐츠2 - 멀티미디어
- 이미지, 비디오, 오디오, SVG
- <img> : 문서 내에 이미지를 넣을 수 있는 태그 / src 속성을 이용해 이미지의 경로를 넣으면 이미지가 출력됨. / alt 속성을 이용해 이미지 로딩에 문제가 생겼을 때 대체 텍스트를 뛰울 수 있다.
- <figure><figcaption> : 하나의 독립적인 콘텐츠로 분리하고 그에 대한 설명을 넣을 수 있는 태그 / 이미지 설명
- <video> : src 속성을 사용하여 비디오를 문서 내에 첨부할 수 있다. / poster 속성을 이요하면 비디오가 로드되기 전에 포스터를 보여줄 수 있다. / source 태그를 사용하면 여러 타입의 비디오를 제공할 수 있다.
- <audio> : 문서 내에 소리를 첨부할 수 있는 태그 / src 속성을 사용하여 소리를 문서 내에 첨부할 수 있다. / source 태글를 사용하면 여러 타입의 비디오를 제공할 수 있다. / controls 속성을 사용하면 재생/정지 버튼 등이 있는 컨트롤러를 띄울 수 있다.
- <svg> : 그래픽으로 만들어진 이미지, 일반 이미지와 다르게 수학 공식을 사용하여 그려지기 때문에 해상도의 영향을 받지 않아 확대/축소가 자유롭다. 주로 크기를 바꿔야 하는 작은 아이콘에서 많이 사용된다. 해상도가 다양하게 변화하는 최근 기기들로 인해 아이콘 외에 로고 등 주요 이미지에도 사용되고 있다.
1-5-3 콘텐츠3 - 리스트
- <ul>,<li> : 정렬되지 않은 목록 태그
- <ol>,<li> : 정렬된 목록 태그
- <dl>,<dt>,<dd> : 용어사
1-5-4 콘텐츠4 - 표
- <table> : 표를 만드는 태그
- <tr> : 행을 구분할 수 있는 태그
- <td> : 열을 생성할 수 있다.
- <th> : 태그를 사용하면 셀의 제목을 만들 수 있다.
- <thead> : 제목 그룹 태그
- <tfoot> : 표의 바닥글 요소를 넣을 수 있다.
- <caption> : 표가 가진 데이터에 대한 설명
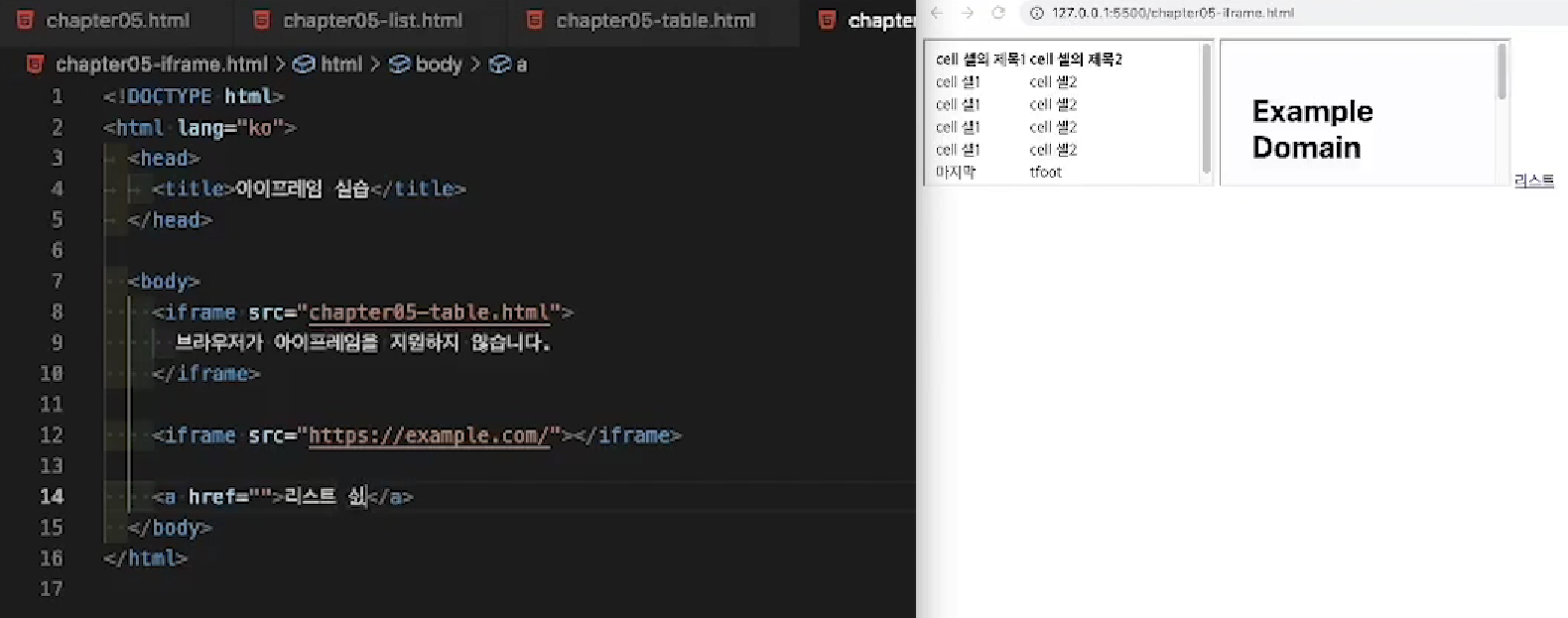
1-5-5 콘텐츠5 - 아이프레임
- <iframe> : 현재 문서 안에 다른 HTML 페이지를 삽입할 수 있는 태그 / 보안 문제 주의

1-6-1 양식 태그1 - form
- <form> : 정보를 제출하기 위한 태그 / 정보를 입력하고 선택할 수 있는 input, selectbox, textarea 등을 가질 수 있다. / 정보를 제출하기 위한 button을 가진다. / action 속성으로 정보가 제출되었을 때 페이지를 이동시킨다. / method 속성으로 정보가 제출될 때 처리 방식을 결정할 수 있다. (get방식을 사용하면 정보가 그대로 드러남, post 방식을 사용한다.)
1-6-2 양식 태그2 - 설명과 입력, 버튼 (**Hard)
- <lable> : input, textarea, selectbox의 설명을 작성할 수 있는 태그 / for 속성을 사용하여 연결하고자 하는 태그에 id 속성을 지정하면 label을 클릭하면 연결된 태그가 선택된다. / label 태그 안에 input을 넣으면 자동으로 for -> id 연결과 같은 처리들을 해준다. / id 속성은 값이 절대로 중복되면 안된다.
- <input> : 사용자에게 데이터를 입력 받을 수 있는 대화형 태그 / value 속성을 사용해 기본 내용을 입력 해 둘수 있다. / name 속성을 사용해 input의 이름을 지정할 수 있다. / checkbox, radio, file, button, hidden
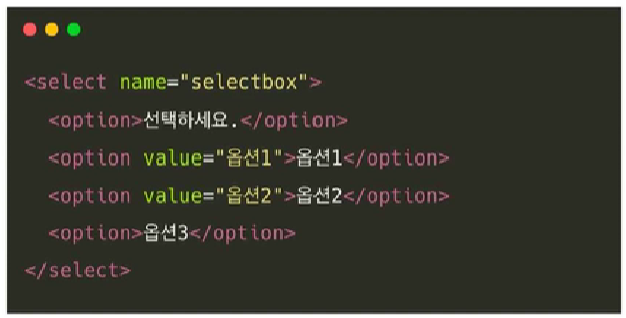
- <select> : 옵션 메뉴를 제공하는 태그

- <textarea> : 여러 줄을 입력할 수 있는 대화형 태그 / 콘텐츠를 넣으면 사용자가 입력하지 아도 표시되는 기본값이 된다. / readyonly : 읽기전용, required : 필수 입력 사항, placeholder, disabled : 비활성
※ HTML 주의 사항
- 태그 가능한 소문자로 작성하기
- 닫는 태그 잘 작성하기
- 클래스 속성을 쓸때 영어로 쓰기
- 동일한 의미의 태그 중첩의 오류 - 태그가 꼬이지 않게
- 계층 유지 하기
- <a> 태그 안에 버튼 넣지 않기
≫ 추천 사이트
- https://www.tcpschool.com/html/intro | TCP School
- https://developer.mozilla.org/ko/docs/Web/HTML | MDN
- https://www.w3schools.com/html/ | W3School
2. CSS
Cascading Style sheets - 문서를 예쁘게 꾸미는 언어
3. JavaScript
문서에 기능을 만들어주는 언어


